
技术咨询、项目合作、广告投放、简历咨询、技术文档下载
点击这里 联系博主
#
oView是基于 蚂蚁金服F2 (opens new window)图表库的二次封装,以便于Vue.js开发者在移动端和PC端更好进行图表的展示。
NPM安装
npm install oview --save
//或者使用yarn
yarn add oview
使用
//main.js中
import oView from "oview";
Vue.use(oView);
oview默认会使用:o-chart,o-line的方式全局注册组件。使用时,请记得使用o-x的方式哦
oView特性
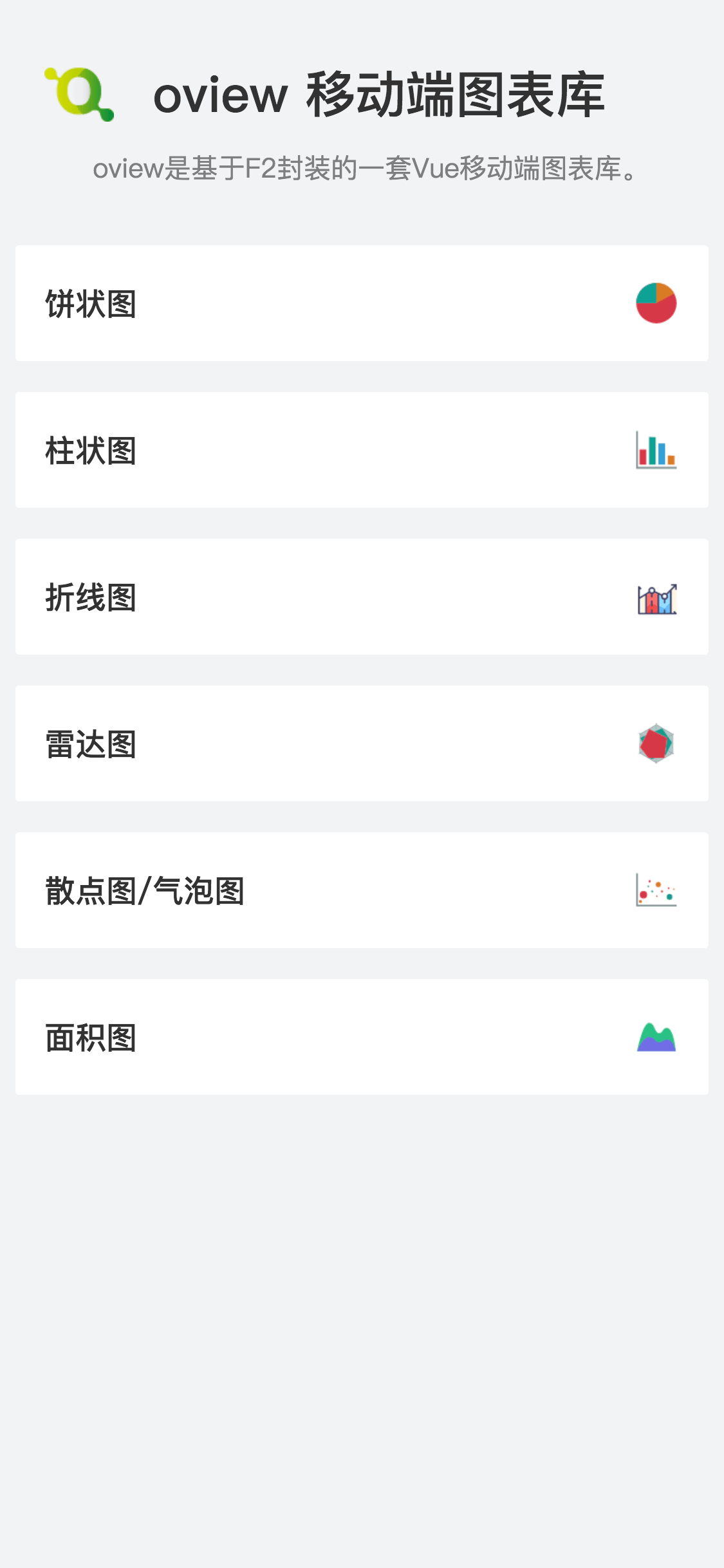
1、oview支持哪些图? 目前oview支持:柱状图,饼状图,面积图,散点图,气泡图,面积图,折线图 ,雷达图,自定义图
2、图表配置简单
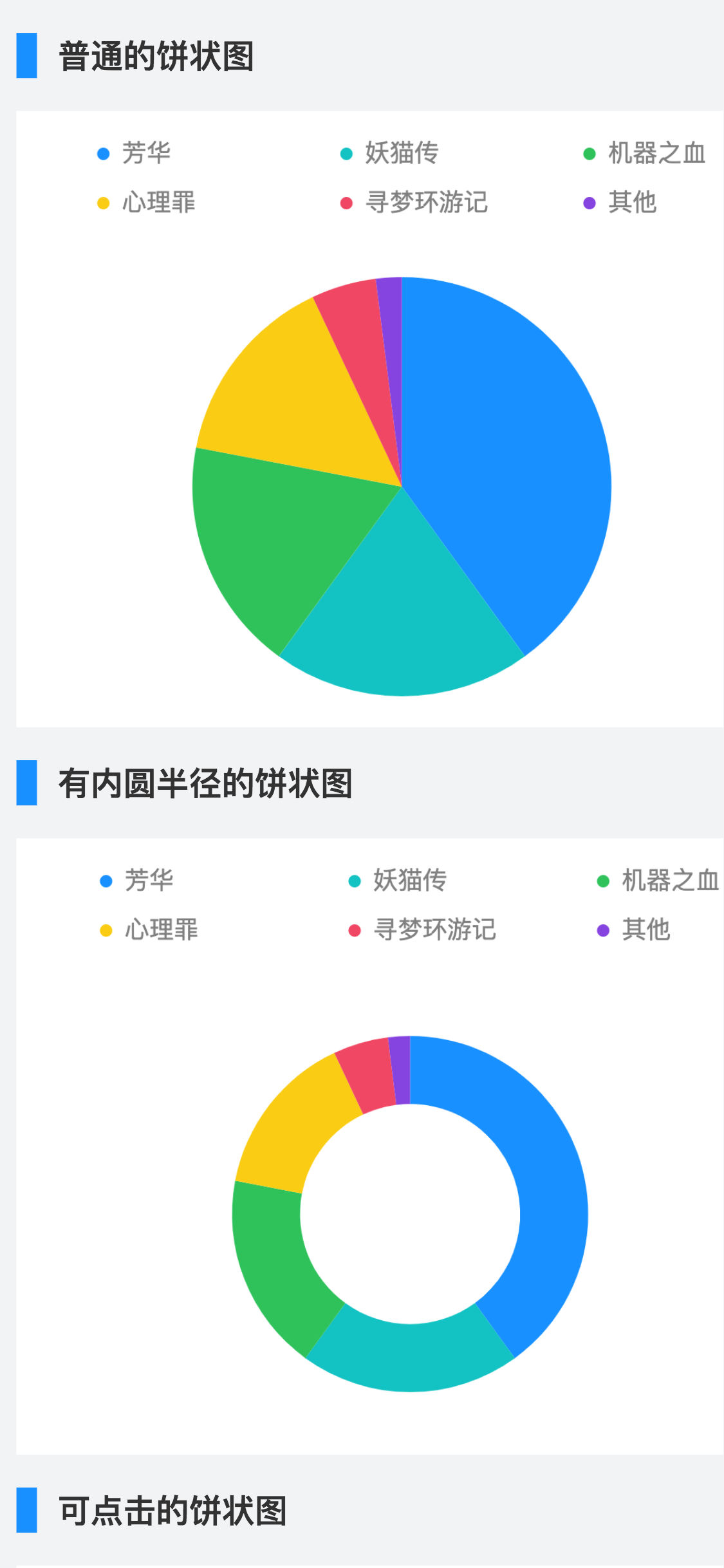
<!-- 没错,配置一个饼状图就是这么简单---> <o-chart :data="data"> <o-pie position="name*percent"></o-pie> </o-chart>如果您只需要,配置简单的图形,只需要传递数据,和坐标轴即可。
oview图表色彩鲜艳
色彩主要使用F2官方建议色彩,如需自定义色彩可使用:color="yourColors"传入即可。(后续会详细讲解)


# 通用图表配置
# 饼状图
# 柱状图
# 折线图
# 雷达图
# 散点图和气泡图
# 面积图
# 图表平移缩放及事件
- 本文链接: https://mrgaogang.github.io/article/oview/
- 版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 许可协议。转载请注明出处!




